介绍
Giscus 是一个基于 GitHub Discussion 的评论系统。
仓库中的 Discussions 便是存放评论的地方。
准备
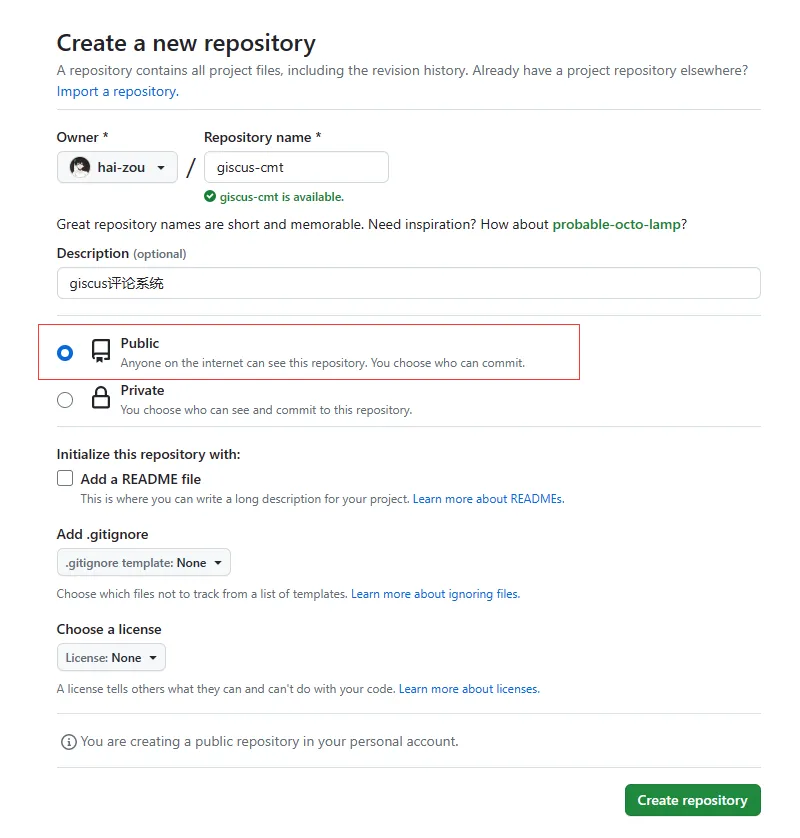
新建一个公开的仓库

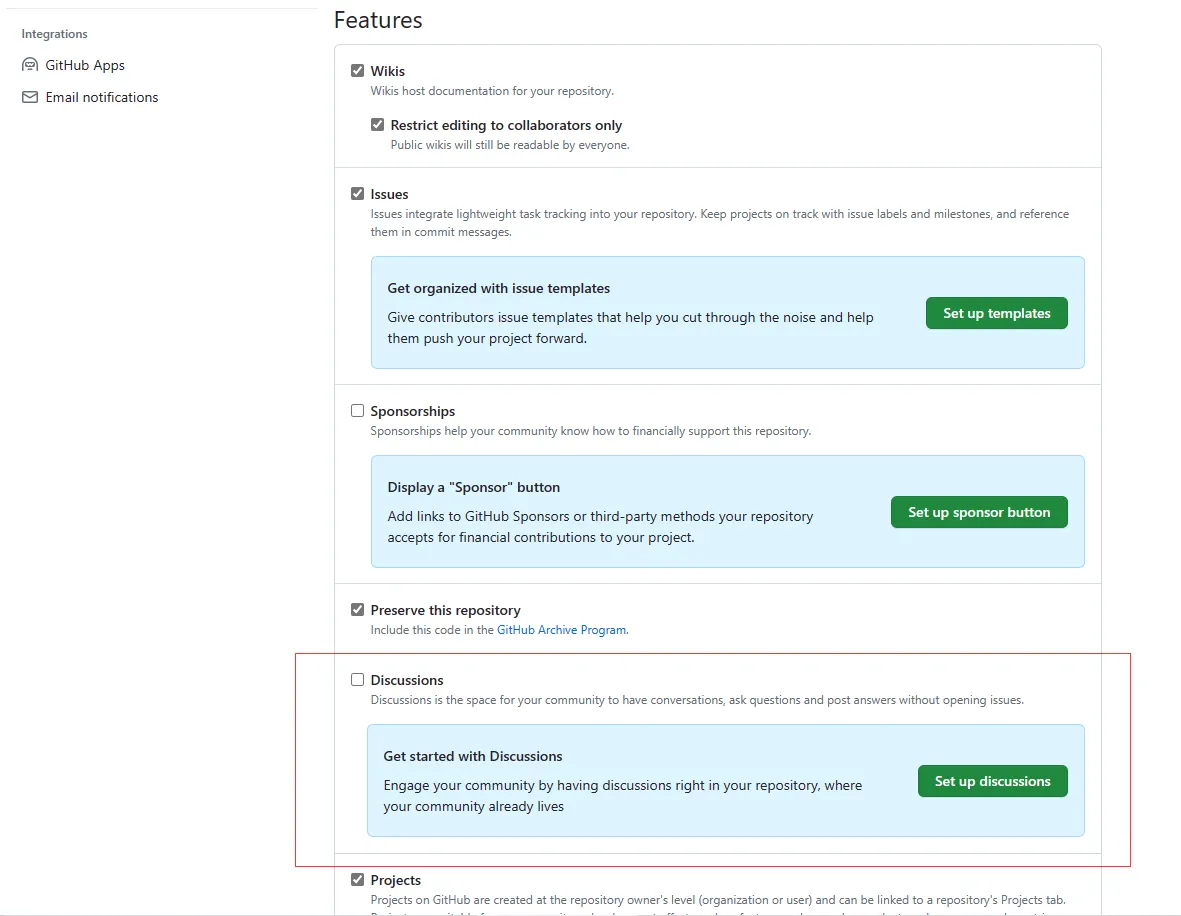
找到仓库中的 Settings 设置,勾选 Discussions,并点击 Set up discussions,开启评论区

安装 Giscus App

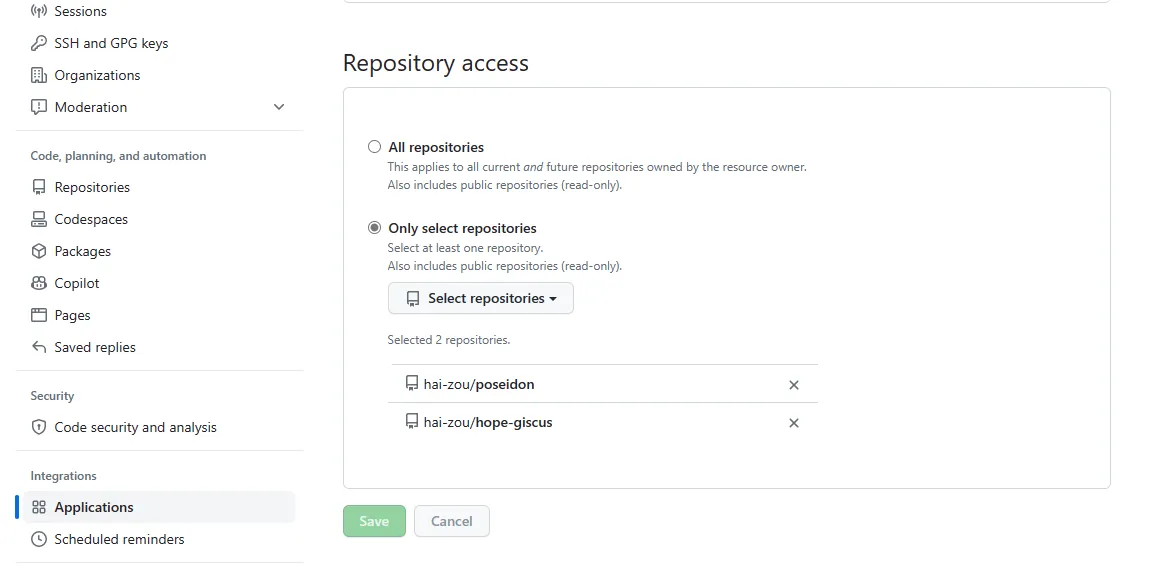
选择刚刚创建好的仓库,点击保存

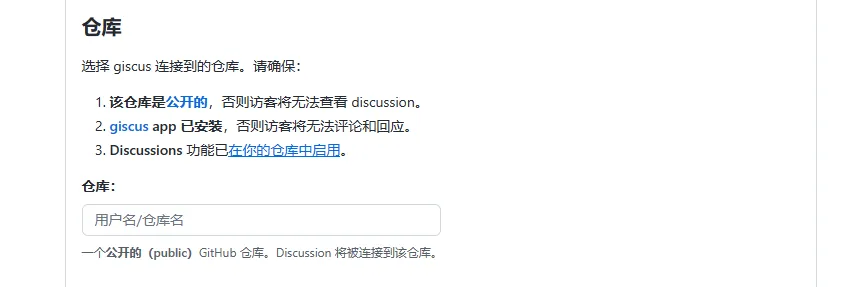
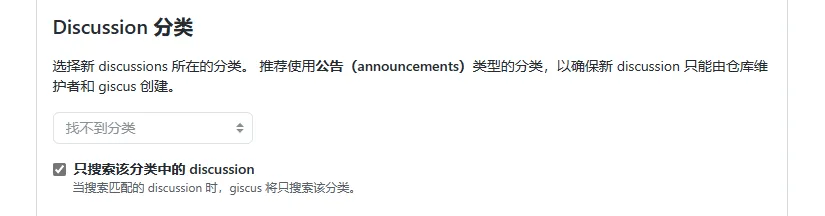
前往 Giscus 页面,只需要填写仓库名称和 Discussion 分类


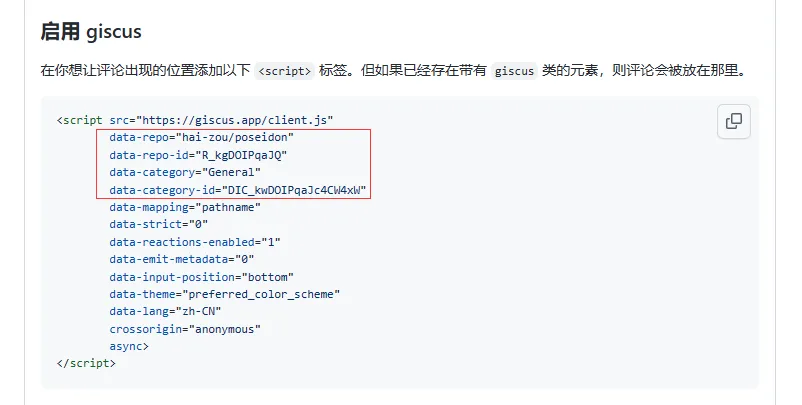
获取
data-repo,data-repo-id,data-category和data-category-id这四个属性

使用
支持原生 JS,React,Vue,Svelte 等,可以参考giscus 组件库
本文以 Vue 为例
npm i @giscus/vue封装一个 comment.vue 的组件
<template>
<Giscus
id="comments"
repo="hai-zou/poseidon"
repoId="R_kgDOIPqaJQ"
category="General"
categoryId="DIC_kwDOIPqaJc4CW4xW"
mapping="pathname"
term="Welcome to component!"
inputPosition="top"
theme="light"
lang="zh-CN"
loading="lazy"
/>
</template>